
In this tutorial, I’ll show you how to create a cup of coffee using Adobe Illustrator CS6. We’ll use different shape tools, the gradient tool and some basic effects to achieve the final result. Hopefully, you will learn few handy tips along the way. Let’s get started!
Open a New Document
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 750 in the width box and 670 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the White Cappuccino Cup
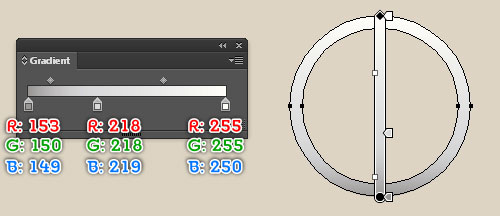
2. Pick the Ellipse Tool (L) and create a 362 by 362px ellipse. Make sure that this ellipse is still selected and go to the Object > Path > Offset Path… Enter a -25px Offset and click OK. Before you continue, select two newly created ellipses and make a copy (Ctrl +C, Ctrl +F) of them, then press (Ctrl +3) to hide the copies. Now select the two original ellipses, then open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button. Keep the resulting object selected, remove its stroke and then fill it with the linear gradient as shown in the last image.




3. Select the shape created in the step 2 and go to the Object > Path > Offset Path. Enter a -8px Offset and click OK, then replace the existing color of the newly created shape with R=228, G=222, B=218. Still having the resulting shape selected and go to the Effect > Blur > Gaussian Blur. Enter a 5px Radius and then click OK.


4. With the Pen Tool (P) create two curved paths like you see in the first image below. Once your paths are drawn, select the upper path and replace the existing stroke color with R=188, G=190, B=192, then change the stroke weight to 4px. Next apply the Width Profile 2 and 4px Gaussian Blur effect for this resulting path. Continue with the remaining path, replace the existing stroke color of it with R=255, G=255, B=255, then change the stroke weight to 5px. Finally apply the Width Profile 2 and 3px Gaussian Blur effect for this resulting path.



5. Select the two curved paths created in the step 4 and the shape with blur effect applied in this step 3, then group (Ctrl +G) them. Now select the shape created in the step 2, duplicate (Ctrl +C, Ctrl +F) it once and then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down the Shift and click on the new group created in this step, then go to the Object > Clipping Mask > Make (Ctrl +7). In the end your illustration should look like the second image shown.


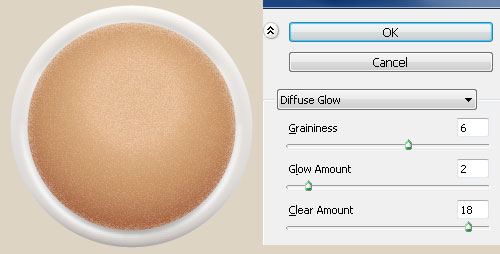
6. Before you continue, press (Ctrl +Alt +3) to show the two red ellipses hidden in the step 2. Select the bigger ellipse and remove its stroke, then fill it with R=255, G=255, B=255. Next select the remaining red ellipse and remove its stroke, then fill it with the radial gradient as shown in the second image. Make sure that the resulting ellipse is still selected and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected and go to the Effect > Distort > Diffuse Glow. Follow the data like you see in the last image and then click OK.



7. Select the ellipse shape with Diffuse Glow effect applied in the step 6 and make a copy (Ctrl +C, Ctrl +F) of it. Make sure this copy is still selected, open the Appearance palette (Window > Appearance) and remove the Diffuse Glow section. Keep the resulting ellipse selected, remove the fill color and add a 10px stroke (R=112, G=66, B=44) for it. Make a copy (Ctrl +C, Ctrl+F) of the newly created ellipse and then hide this copy. Next reselect the original ellipse and apply a 3px Gaussian Blur effect for it, then move the resulting ellipse 2px up.


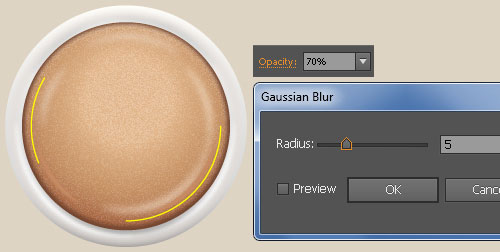
8. Before you continue, press (Ctrl +Alt +3) to show the ellipse hidden in the step 7. Replace the existing stroke color of this ellipse with yellow and change the stroke weight to 2px. Make sure that the yellow ellipse is still selected and go to the Object > Transform > Scale. Check the Uniform, enter a 91% in the Scale box, then click OK. Focus on the third image, pick the Add Anchor Point Tool (+) and click on two points highlighted with blue of the yellow ellipse. Now pick the Direct Selection Tool (A) along with the Shift, select the two anchor points you just added in this step and the two anchor points highlighted with red, then click on the “Cut path at selected anchor points” button from the Properties bar. This make the yellow ellipse becomes four curved paths. Select the two paths as shown in the fourth image and remove them.




9. Likewise, repeat the same process as the previous steps to draw more curved paths.

10. Select the blue path, replace the existing stroke color with R=249, G=245, B=242 and change the stroke weight of it to 4px, then reduce its Opacity to 70%. Next apply the Width Profile 1 and a 5px Gaussian Blur effect for the resulting path. Continue with the green path, replace the existing stroke color with R=198, G=138, B=98 and change the stroke weight of it to 5px. Finally apply the Width Profile 1 and a 1px Gaussian Blur effect for the resulting path.


11. Likewise, follow the sequence of images and repeat the same process as the previous steps for the remaining curved paths.



12. At this point your illustration should look like in the next image:

13. Pick the Pen Tool (P) and create an object with heart shape as shown below. Once your object is drawn, remove its stroke and fill this object with R=255, G=250, B=238. Next apply a 10px Feather effect for the resulting shape and reduce the Opaticy to 70%.


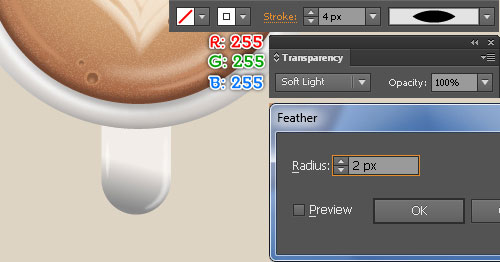
14. Select the heart shape created in the step 13 and make a copy (Ctrl +C, Ctrl +F) of it. Make sure this copy is still selected, open the Appearance palette (Window > Appearance) and remove the Feather section, then increase the Opacity to 100%. Keep the resulting shape selected, remove the fill color and add a blue stroke for it. Next reduce the size of the blue object like you see in the second image. Make a copy (Ctrl +C, Ctrl +F) of the blue object and then reduce the size of the copy like you see in the third image. Now select the two blue objects, change the stroke weight of them to 8px and replace the existing stroke color with R=217, G=171, B=125. Then apply the Width Profile 2 and a 4px Feather effect for the resulting objects. Finally select the smaller object created in this step and change the stroke weight of it to 6px.




15. You should end up with something like this.

16. Pick the Ellipse Tool (L) and create a 14 by 14px ellipse. Keep this ellipse selected and go to the Object > Transform > Scale. Check the Uniform and enter a 82% in the Scale box, then click Copy. Fill the bigger ellipse with R=241, G=205, B=178 and remove its stroke. Next apply a 1px Gaussian Blur effect for the resulting ellipse then set it to Blending Mode Soft Light. Fill the remaining black ellipse with the radial gradient as shown in the fourth image and remove its stroke, then apply a 2px Feather effect for the resulting ellipse. Finally select and group (Ctrl +G) two ellipses created in this step and then reduce the Opacity of this group to 80%.





17. Make some copies of the group created in the step 16. Next change the size of these copies and then place them to the positions like you see in the image below.

18. Next come the cup handle. Pick the Rounded Rectangle Tool, simply click on your artboard and enter the data as shown below, then click OK. Fill the newly created rectangle with the linear gradient like you see in the second image and then remove its stroke. Next send the resulting rectangle to back (Ctrl +Shift +Left Square Bracket).


19. We are going to start making highlights and shadows on the handle to give it more of a 3D look. First, pick the Pen Tool (P) and create two paths as shown below. Once your paths are drawn, select the blue path, replace the existing stroke color with R=255, G=255, B=255 and change the stroke weight to 4px. Next apply the Width Profile 1 and a 1px Gaussian Blur effect for the resulting path then set it to Blending Mode Soft Light. Continue with the remaining path, replace the existing stroke color of this path with R=255, G=255, B=255 and change the stroke weight to 4px. Next apply the Width Profile 1 and a 2px Feather effect for the resulting path then set it to Blending Mode Soft Light.



20. With the Selection Tool (V), select the white ellipse created in the step 6 and make a copy (Ctrl +C, Ctrl +F) of it, then press (Ctrl +X) to cut the copy. Make sure that the Selection Tool (V) is still active, click on the shape created in the step 18 and press (Ctrl +F) to paste the ellipse was cut in this step. Still having the newly created ellipse selected, go to the Effect > Stylize > Drop Shadow. Follow the data as shown in the first image and click OK. Now select the shape created in the step 18 and make a copy of it, then bring the copy to front of the ellipse with Shadow effect applied in this step. Keep this copy selected, hold down the Shift and click on the ellipse with Shadow effect appllied in this step, then go to the Object > Clipping Mask > Make (Ctrl +7). At this point the cup is ready and looks like the last image below.



Create the White Plate
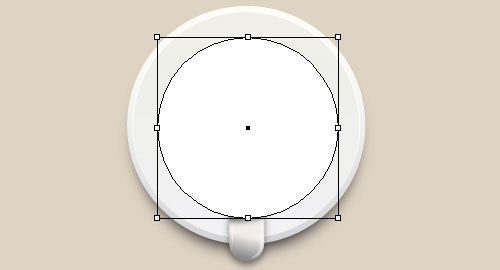
21. Pick the Ellipse Tool (L) and create a 476 by 476px ellipse. Fill this ellipse with the linear gradient as shown in the second image and then remove its stroke. Make sure that the ellipse is still selected and go to the Object > Path > Offset Path. Enter a -11px Offset and click OK, then replace the existing color of the copy with new linear gradient as shown in the third image. Make a copy (Ctrl +C, Ctrl +F) of the newly created ellipse, then remove the fill color of the copy and add a 2px stroke (apply the linear gradient within stroke).




22. Select three objects created in the step 21 and send them to back (Ctrl +Shift +Left Square Bracket), then place these objects to the positions as shown below.

Add the Shadows
23. To give a more realistic look I’m going to add some shadows on some key places. First, select the shape created in the step 18 and go to the Effect > Stylize > Drop Shadow. Follow the data as shown below and then click OK.

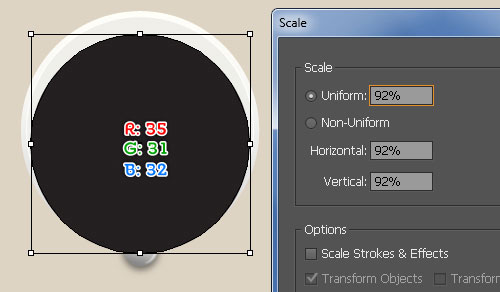
24. Select the biggest ellipse created in the step 21, make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket) and move it 27px down. Keep the newly created ellipse selected and go to the Object > Transform > Scale. Check the Uniform, enter a 92% in the Scale box and click OK, then replace the existing color of the resulting ellipse with R=35, G=31, B=32. Finally apply a 15px Gaussian Blur effect for this black ellipse and then send it to back (Ctrl +Shift +Left Square Bracket).




25. Select the white ellipse created in the step 6, make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front and move it 30px down. Keep the newly created ellipse selected and go to the Object > Transform > Scale. Check the Uniform, enter a 92% in the Scale box and click OK, then replace the existing color of the resulting ellipse with R=35, G=31, B=32. Finally apply a 20px Gaussian Blur effect for this black ellipse and then hide it behind all objects of the cup. In the end your illustration should look like the last image shown.




Create the Coffee Spoon
26. It’s time to draw the spoon. Pick the Ellipse Tool (L) and create a 81 by 118px ellipse. With the help of the Direct Selection Tool (A), select two anchor points highlighted with blue and move them 2px up. Make sure that the Direct Selection Tool (A) is still active, adjust the handles of the anchor points like you see in the third image.


27. After you are done adjusting the shape of the red object apply a nice linear gradient as it is shown below, then remove the stroke of the resulting shape. Keep this shape selected and go to the Object > Path > Offset Path. Enter a -3px Offset and click OK, then replace the existing color of the newly created shape with the radial gradient as shown in the second image.


28. Pick the Pencil Tool (N) and create two objects like you see in the first image below. Once your objects are drawn, select the blue object and fill it with R=111, G=111, B=107, then remove its stroke. Next select the remaining object, fill it with R=214, G=213, B=212 and remove its stroke. Reselect the two shapes created in this step and apply a 8px Gaussian Blur effect for them. Now select the smaller shape created in the step 27 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Having the newly created shape selected, hold down the Shift and click on the two shapes with blur effect applied in this step, then go to the Object > Clipping Mask > Make (Ctrl +7). Finally select and group (Ctrl + G) all objects created from beginning step 26 to this time.



29. Pick the Rectangle Tool (M) and create a 50 by 293px rectangle, then place it to the position as shown in the first image. With the Add Anchor Point Tool (+), click on the two points highlighted with blue. Select the right anchor point you just added and move it 17px to the left. Next select the remaining anchor point and move it 17px to the right. Now with the help of the Convert Anchor Point Tool (Shift +C), click on the left anchor point just moved, hold mouse and drag it up. Do the same with the right anchor point just moved but drag it down. You should end up with something like the fourth image below. Next with the Add Anchor Point Tool (+), click on the center of the bottom border of the red object to add a new point, then move this newly added anchor point 30px down. With the help of the Convert Anchor Point Tool (Shift +C), click on the anchor point just moved, hold mouse and drag it to the left. In the end your red object should look like the last image shown.


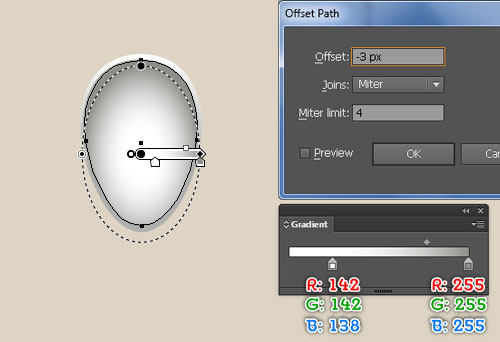
30. After you are done adjusting the shape of the red object apply a linear gradient as it is shown below, then remove the stroke of the resulting shape. Keep this shape selected and go to the Object > Path > Offset Path. Enter a -3px Offset and click OK, then replace the existing color of the newly created shape with new gradient as shown in the second image.


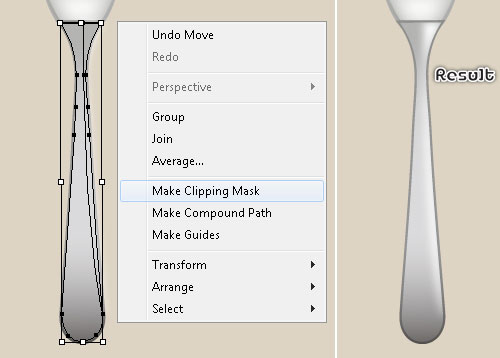
31. Pick the Pen Tool (P) and create a red object like you see in the first image. Once your object is drawn, select the smaller shape created in the step 30 and make a copy (Ctrl +C, Ctrl +F) of it. Keep this copy selected, hold down the Shift and click on the red object created in this step. Then open the Pathfinder palette (Window > Pathfinder) and click on the Intersect button. Fill the resulting object with R=255, G=255, B=255 and remove its stroke, then apply a 4px Gaussian Blur effect for the resulting shape. Now select the smaller shape created in the step 30 again and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Still having this copy selected, hold down the Shift and click on the shape with blur effect applied in this step, then go to the Object > Clipping Mask > Make (Ctrl +7).



32. Select all objects created from beginning step 29 to this time and send them to back (Ctrl +Shift +Left Square Bracket). Now select and group (Ctrl +G) all objects of the spoon, then rotate this group an angle of about 17 degrees. Finally place it to the position as shown in the last image and then hide this group behind the cup.


33. To give a more realistic look I’m going to add the shadow for the spoon. With the help of the Pen Tool (P) create a red object as shown below. Once your object is drawn, fill it with R=35, G=31, B=32 and then remove its stroke. Next apply a 5px Gaussian Blur effect for the resulting shape and reduce the Opacity to 55%, then hide it behind the spoon.


34. The illustration is ready and looks like this.

Create the Background
35. Let’s make the final step. Pick the Rectangle Tool (M) and create a 750 by 670 px rectangle of light pink color. The last thing to do is place the coffee cup into this background.

And We’re Done!

To download the source file for this tutorial, you will need to login as a member.
Sign up today to access all exclusive members content!

